之前在Sketch提到Smart Layout有多神乎其技,這個厲害的功能也有出現在Figma喔,他的名稱叫Auto Layout,而當初產品總監在開發Figma時,更是運用了Html/CSS的概念,像是CSS的核心概念box模式(特別是flexbox功能),讓設計可以更彈性和自由(原文章來源:Design more, resize less, with Auto Layout),所以我們可以在使用Auto Layout時帶入CSS的概念進來。
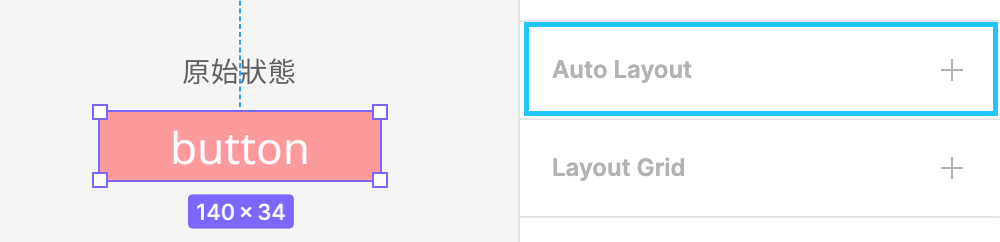
先選取我們想要Auto Layout的部分,選取後右邊的工具列Auto Layout的+按鈕增加:
(如果右邊工具列沒有出現,也可以右鍵選取Add Auto Layout)
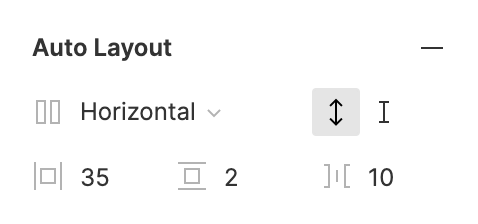
我可以看到增加後的畫面,跟Sketch一樣可以選擇Horizontal(水平)和 Vertical(垂直),比較不同的是他可以直接在這邊設定左右距離、上下距離(CSS:padding)、間距
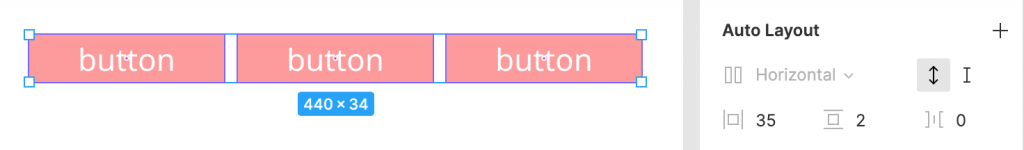
已經進行過Auto Layout的物件,我們也可以再選取多個物件再進行一次Auto Layout:
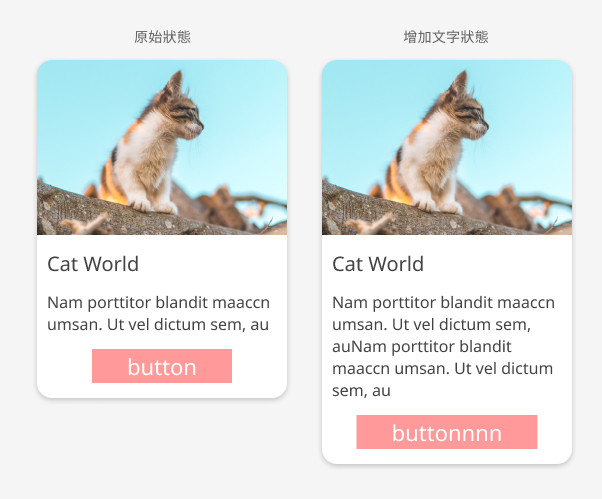
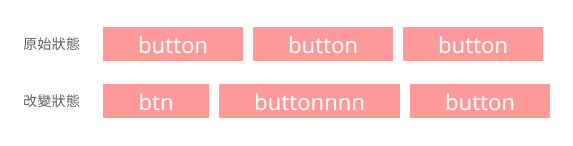
增加和減少文字就可以做到這樣的效果:
之前我們在Sketch做過的卡片式樣式,在Figma也可以用Auto Layout: